Customizing the Message View
The standard look of plain text messages in MailMate is quite simple. White background, black unquoted text, and bluish colors for quoted text with vertical lines on the left to show the quoting level. The font can be changed using the font panel (“Format ▸ Show Fonts”), but this is the only customization available in the graphical user interface. Just like Apple Mail and many other email clients, MailMate uses HTML to display messages – even when the messages are plain text. The HTML generated by MailMate uses a stylesheet (CSS) and this is where the fun starts, because MailMate also looks for additional styling in a user provided stylesheet. This stylesheet must be located at the following path:
~/Library/Application\ Support/MailMate/Resources/MmMessagesWebView/stylesheet.css
To get an idea of what can be done in this stylesheet, you should take a look at the basic stylesheet in the resource files of MailMate:
MailMate.app/Contents/Resources/MmMessagesWebView/stylesheet.css
In particular, you should note how to customize the various quoting levels. Also note the separate style sheet (rawStylesheet.css) used for displaying raw messages (⇧⌘U) or generated HTML (⌃⌘U). This stylesheet can be augmented as well.
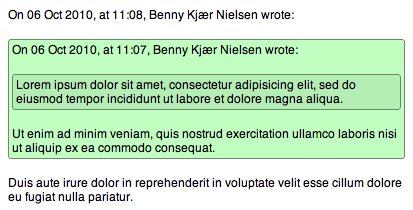
The following image shows what can be easily done using a custom stylesheet with very limited CSS skills. I encourage you to experiment yourself and then please share it with us.

Now, if you are like me, you are going to be annoyed by messages which are basically plain text, but for some reason still contains an HTML variant. The HTML is unlikely to look as good as messages shown with your own brand new custom stylesheet. Fortunately, most messages adhere to the standards and also contain a plain text variant. By default MailMate shows the HTML variant of a message if it exists, but you can change this by going to the Terminal and write:
defaults write com.freron.MailMate MmPreferPlainText -bool YES
The downside of this is when you would really like to see the HTML variant. Therefore it is important to know that you can always shift between the alternatives manually using ⌥⌘[ and ⌥⌘] (“View ▸ Message Body Parts”) – and note that your choice is remembered.
Digression: While experimenting with custom stylesheets I created a custom layout for the composer window which contains a message view as well as the editor. The message view is updated whenever the message is saved and works as a previewer for the composed message. Read more about custom layouts in the blog post about a widescreen layout.
Update 14/12-2010: The custom layout has been updated to work with the current version of MailMate.

